
 Il est sans doute temps de faire une petite mise à jour du site Internet en ce qui concerne son mode d'emploi : 1°) Il a évolué depuis sa création début 2016, et 2°) il semble utile de le rendre plus pratique, en particulier en abordant son utilisation non seulement depuis un ordinateur de bureau mais aussi depuis un smartphone qui est devenu l'outil le plus utilisé pour les visites de sites Internet...
Il est sans doute temps de faire une petite mise à jour du site Internet en ce qui concerne son mode d'emploi : 1°) Il a évolué depuis sa création début 2016, et 2°) il semble utile de le rendre plus pratique, en particulier en abordant son utilisation non seulement depuis un ordinateur de bureau mais aussi depuis un smartphone qui est devenu l'outil le plus utilisé pour les visites de sites Internet...
L'utilisation du site avec un smartphone n'est pas aussi aisée que depuis un ordinateur, mais le site a tout de même essayé de s'y adapter : présentation avec format replié spécifique pour tenir compte de l'étroite largeur d'écran, abandon des fonctions à affichage complexe, simplifications diverses, ... Dommage, certains affichages comme les fenêtres "popup" ne fonctionnent pas bien, mais sont partiellement utilisables....
Profitez de l'illustration du site dans les deux versions, ordinateur et smartphone, avec les nombreuses images d'écrans pour découvrir et vous familariser avec ses possibilités !
Nota : sur smartphone, vous pouvez créer une «icône» spécifique pour accéder au site APB. Il suffit d'afficher dans son navigateur la page du site sur laquelle on veut arriver (par exemple la page des parcours), de cliquer sur les trois points des options et de sélectionner l'option "Ajouter à votre écran d'accueil" !
Principales informations pour l'utilisation du site A Punta Bunifazinca :
- L'organisation et la présentation du contenu et du fond :
- Structuration en Catégories/Sous-catégories/.../Articles avec jusqu'à 3 niveaux d'arborescence déclinés dans le Méga menu en bandeau horizontal déroulant en haut de chaque page (ordinateur) ou via l'icône Menu burger en haut à gauche de chaque page (smartphone)
- Catégories : L'associu, Parcours, Patrimoine, Photos, Vidéos et Fil d'Infos.
Le Fil d'Infos est simplement un blog (empilement chronologique d'articles d'actualités) retraçant la vie et l'actualité de l'association - Sous-catégories : déclinaisons sur 1 ou 2 niveaux des Catégories
- Article : élément au bout de l'arborescence.
2 types d'articles : les articles de blogs (éléments ponctuels dans Fil d'Infos non mis à jour) et les articles adressés par les autres branches du Méga menu/l'icône Menu burger (éléments permanents mis à jour comme cet article) - Les articles sont les seuls éléments à faire l'objet de commentaires, mais, pour le moment, sans possibilité de pré-visualiser votre commentaire. Attention, donc, à le vérifier avant de l'envoyer, car vous ne pourrez plus le modifier, sauf si vous vous enregistrez sur le site via le module de connexion sur la page de connexion ou dans le Méga menu en survolant Accueil pour découvrir un module de connexion sur fond vert
- Les visiteurs peuvent donc s'enregistrer (module de connexion) et accéder ainsi à des pages, des parties de commentaires ou des fonctions spécifiquement réservées, ainsi que la possibilité de modifier/supprimer leurs propres commentaires, de voir les commentaires ou morceaux de commentaires qui leur sont réservés, etc...
- Structuration des pages :
- Trois types de pages : Accueil, Blog et Article
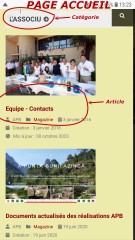
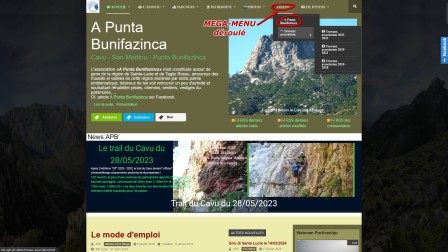
- La Page-Accueil ne concerne qu'une seule page du Site sur laquelle a été adopté un format magazine avec en tête une mise en évidence de quelques articles conseillés aux visiteurs, puis une liste des quelques derniers articles publiés pour chaque catégorie.
Cette page a une en-tête plus importante que les autres pour mettre en évidence l'association et un diaporama photos de notre "Punta" préférée. Outre la partie gauche consacrée aux articles comme indiqué précédemment, elle présente un bandeau à droite avec des modules divers empilés en colonne : Webcam en direct et météo Porto-Vecchio, les derniers articles publiés, les derniers commentaires publiés et les liens recommandés
Page Accueil version ordinateur en 4 images
Page Accueil version smartphone en 6 images
La présentation est redéployée en vertical sans bandeau droit (affiché sous le bandeau principal), sans le bandeau défilant News, ni le bandeau de publicité et avec un Menu burger remplaçant le Méga menu
- Les Pages-Blog sont des pages associées à une Catégorie qui exposent les articles de cette catégorie dans l'ordre chronologique descendant en déclinant plus précisément les 4 premiers articles puis une liste avec une ligne par article pour les suivants.
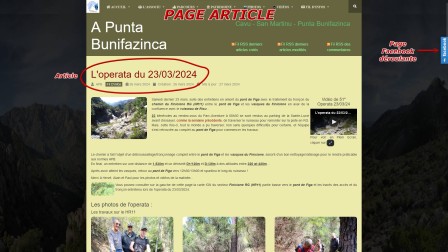
Ces pages ont une en-tête encore assez conséquente mais sans le diaporama photos et conserve le bandeau droit avec les modules comme sur la Page-Accueil - Les Pages-Article présentent un (et UN SEUL) article dans sa totalité et affiché sur toute la largeur de l'écran (un maximum est respecté pour les grands écrans !) sans bandeau à droite
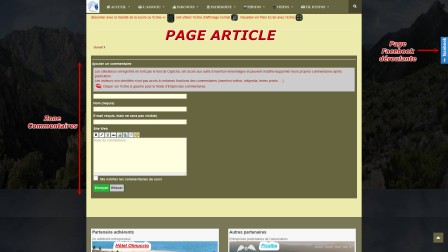
Page Article version ordinateur en 2 images
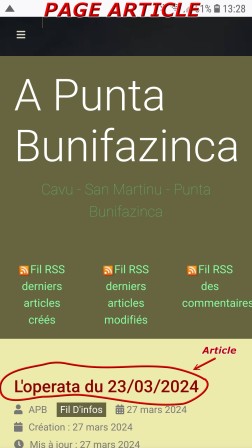
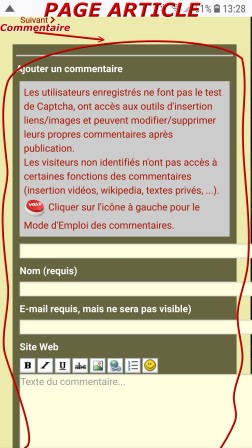
Page Article version smartphone en 2 images
Peu de différence avec la version ordinateur avec une largeur rétrécie
- Les pages Parcours :
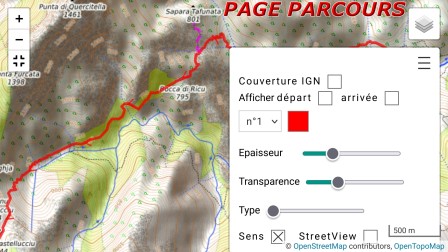
Ce sont des pages Article particulières comportant une introduction générale, une description détaillée sur la droite de la page incluant un diaporama photos, un ensemble de 3 images (plan OpenTopo, carte IGN et photo 3D) pouvant s'agrandir en fenêtre popup (fonctionne mal sur smartphone) et un accès au parcours sur VisuGPX permettant de manipuler traces et fonds de cartes dans tous les sens.
Page Parcours version ordinateur en 4 images
Page Parcours version smartphone en 8 images
La présentation est redéployée en vertical sans bandeau droit (affiché sous le bandeau principal), sans le bandeau défilant News, ni le bandeau de publicité et avec un Menu burger remplaçant le Méga menu.
Il est conseillé de mettre le smartphone en horizontal (paysage) pour visualiser les plans, cartes, photos paysage et vidéos !
Il y a un problème avec les fenêtres popup déclenchées sur smartphone, aussi bien en vertical qu'en horizontal, car elles ne s'affichent pas correctement. La correction de ce problème n'a pas été trouvée, mais elles sont quand même utilisables en bidouillant un peu avec le tactile... - Les pages Photos et Vidéos :
Ce sont des pages Article particulières regroupant les photos et vidéos des actions de l'association depuis 2015 en les classant en deux groupes, APB général et APB travaux (par tranches de deux années d'operati).
Début 2024, il y avait environ 336 albums de photos APB classées sur flickr avec des milliers de photos et 173 vidéos (dont quelques unes sur vimeo), mémoire de la vie de l'association depuis 2015 ! Ces albums photos et ces vidéos peuvent être retrouvés et consultés sur les pages Photos et Vidéos du site APB.
Page Photos version ordinateur en 4 images
Page Vidéos version ordinateur en 3 images
Page Photos version smartphone en 4 images
Même présentation rétrécie en largeur et simplifiée par rapport à la présentation ordinateur.
Toujours le problème avec les fenêtres popup déclenchées sur smartphone, aussi bien en vertical qu'en horizontal...Page Vidéos version smartphone en 3 images
Informations complémentaires :
- La recherche :
- Les commentaires :
Tout visiteur peut laisser des commentaires sur un article, avec des droits plus importants s'il s'est enregistré au préalable (module de connexion) : l'enregistrement consiste en la création d'un compte au départ qui est utilisé ensuite par connexion pour se faire reconnaître du site comme Enregistré (sinon on est seulement Invité)... Les commentaires sont créés à partir d'un module Commentaire, situé uniquement sur les Pages-Article et positionné APRES l'article
Les commentaires sont créés à partir d'un module Commentaire, situé uniquement sur les Pages-Article et positionné APRES l'article- Le module Commentaire est présenté différemment selon que l'utilisateur est "Invité" ou "Enregistré". L'"Invité" dispose de moins d'outils de saisie et d'une Wikibarre moins performante. L'"Enregistré" a une batterie d'outils de saisie plus importante et plus de boutons sur la barre d'assistance (Wikibarre) à la saisie.
Une fois la saisie effectué, cliquer sur Envoyer pour publier le commentaire
- Les outils de saisie utilisent un code spécial (Wikicode) pour mettre en forme le texte saisi : gras, italique, souligné, etc... Le Wikicode est assisté de la Wikibarre, bandeau de boutons au-dessus de la zone de saisie, qui facilite l'insertion du code en sélectionnant le texte à mettre en forme et en cliquant sur le bouton de mise en forme choisie.
Des outils plus sophistiqués sont mis à disposition des "Enregistrés" (les "Invités" ne les voient pas) : modification/suppression de ses propres commenatires, insertion d'images, de liens, de vidéos, agrandissement d'image, ...
Tous ces éléments peuvent être vus en direct dans les commentaires qui suivent cet article où des commentaires ont été postés pour exemple !
Le document d'utilisation des commentaires est accessible en cliquant sur l'icône et donne tous les détails nécessaires.
et donne tous les détails nécessaires.

 Agrandissement d'images pour les images marquées d'une loupe dans une fenêtre popup en cliquant dessus. L'image est agrandie dans un diaporama manuel de toutes les images de la page
Agrandissement d'images pour les images marquées d'une loupe dans une fenêtre popup en cliquant dessus. L'image est agrandie dans un diaporama manuel de toutes les images de la page
 Insertion ou popup de vidéo avec la possibilité d'insérer les vidéos directement dans l'article (JW Player) ou de les visualiser en fenêtre popup (JCE Mediabox)
Insertion ou popup de vidéo avec la possibilité d'insérer les vidéos directement dans l'article (JW Player) ou de les visualiser en fenêtre popup (JCE Mediabox) Popup de diaporama images avec la possibilité de visualiser les images/photos en fenêtre popup à l'intérieur d'un diaporama manuel
Popup de diaporama images avec la possibilité de visualiser les images/photos en fenêtre popup à l'intérieur d'un diaporama manuel











































- Explication Wikipedia : [wiki ]langue corse[/wiki ]
langue corse
- Vidéo You Tube en fenêtre popup [youtube ]Identifiant You Tube,Texte du lien[/youtube ]:
Popup Vidéo spectaculaire du Camino del Rey
- Vidéo Vimeo [vimeo ]Identifiant Vimeo, vidéo Vimeo[/vimeo ] :
vidéo Vimeo
Idem avec Instagram pour les photos, mais avec Facebook, compte tenu du comportement grégaire de ce réseau social, pas moyen d'avoir un outil pour identifier correctement une vidéo Facebook, sachant qu'en plus ils changent de méthode d'intégration tout le temps !!
• Visiteurs enregistrés :
- Image [img ]url-image[/img ]:
- Lien [url=https://www.facebook.com/pages/A-Punta-Bunifazinca/1553312641588414 ]Page Facebook A Punta Bunifazinca[/url ] : Page Facebook A Punta Bunifazinca
- Texte masqué [hide ]Texte masqué[/hide ] : Only registered users can view hidden text! (non visible pour les visiteurs non enregistrés)
- Les Emoticones :
- Image avec agrandissement (utilisation imbriquée image dans lien, [url=url-lien-image-agrandie ][img ]url-image[/img ][/url ] :
Ci-dessous quelques exemples de ce que l'on peut faire avec le Wikicode, directement ou aidé par la barre d'outils en haut (code à insérer marqué avec un espace avant le ] pour désactiver le wikicode) :
• Visiteurs standards :
- [b ]Texte gras[/b ] : Texte gras
- [i ]Texte italique[/i ] : Texte italique
- [u ]Texte souligné[/u ] : Texte souligné
- [s ]Texte barré[/s ] : Texte barré
- Liste (petit bug en utilisant le bouton Liste, à corriger manuellement):
[list ][*]Item 1
[* ]Item 2
[* ]Item 3[/list ]
Cela donne =>
- Citation [quote ]une citation[/quote ] :